Simplifying workflows for energy traders
TL;DR
Problem
Traders faced cluttered data and inefficient workflows, delaying decision-making and reducing productivity.
Approach
Led UX audits, contextual inquiries, and user shadowing to streamline navigation, reduce scrolling by 30%, and improve task execution.
Collaborated with UX Leads, Product Managers, and Developers to implement collapsible panels and a right-side drawer for clearer data presentation.
Outcome
Delivered scalable, user-centered designs that improved workflows for 1,000+ users, reduced navigation time, and enabled faster hedge-related data analysis.

Confidentiality restricts sharing original designs; visuals highlight implemented solutions and design approach.
Overview
As a UX Design Intern at Customized Energy Solutions Ltd, I redesigned Hedge Contracts and Client Processes pages within an energy trading risk management platform. Through UX audits, contextual inquiries, and user shadowing, I identified workflow inefficiencies and data presentation challenges.
Key contributions
Reduced horizontal scrolling by 30% and enhanced data clarity with personalized columns and a right-side drawer.
Improved workflows for over 1,000 users, ensuring designs aligned with company standards and trader needs.
Facilitated collaboration between UX Leads, Product Managers, and Developers to deliver scalable solutions.
Role
IT UX Design Intern
in Retail Market Services
Duration
10 Weeks
Tools

Figma

Miro

Confluence
Problem Statement
Traders and clients faced usability challenges due to cluttered data presentation and redundant workflows.
My Approach

Research Insights
01
Contextual Inquiry
Observed inefficiencies by shadowing one user.
02
UX Audit & Analysis
Refined workflows by identifying redundant steps.
03
Industry Research
Used trends to create actionable design solutions.
The Challenges
Traders faced inefficiencies due to cluttered data and limited customization options on the Hedge Contracts page, which hindered critical decision-making. Similarly, the Client Processes page was overloaded with redundant workflows, leading to confusion and excessive navigation efforts. The objective was to create user-centered designs that streamlined workflows, minimized user effort, and enhanced overall usability.
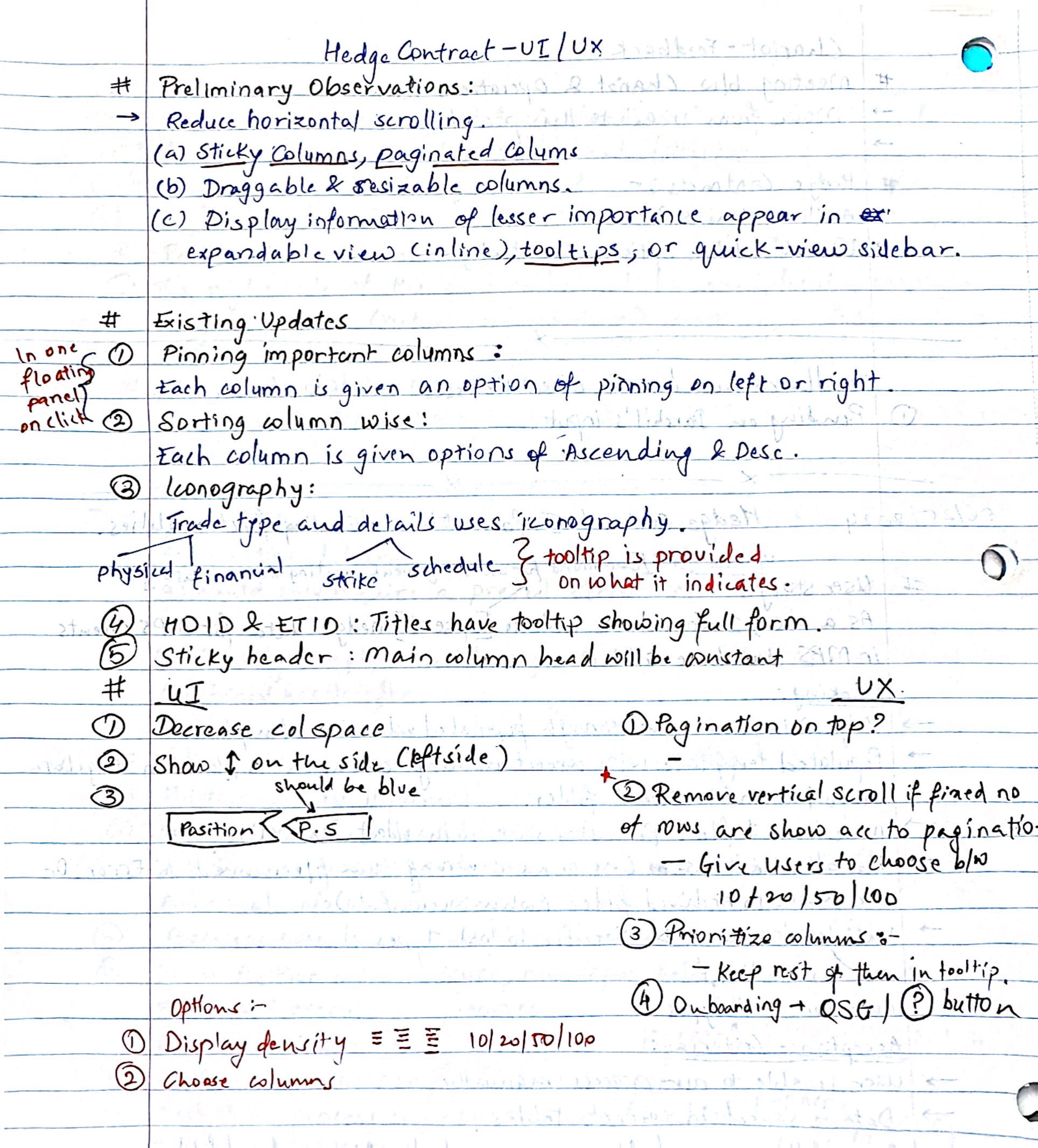
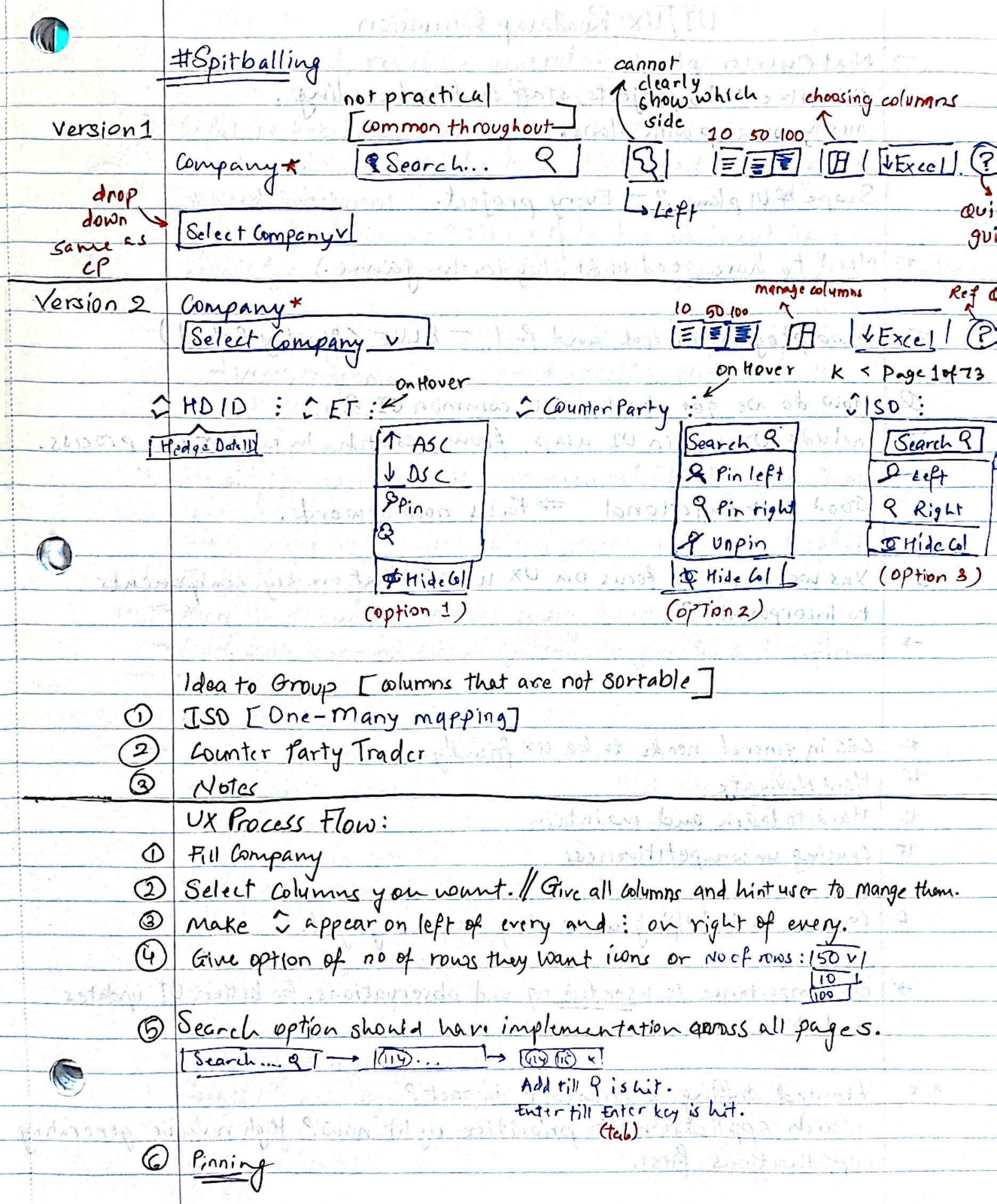
Hedge Contracts Page
The page was similar to an Excel sheet with 22 columns of hedge-related data, requiring extensive horizontal scrolling, which disrupted user flow and increased friction.
The overwhelming data made it difficult for traders to access critical information quickly, hindering decision-making.
Key Results from the Hedge Contracts Redesign
Reduced Horizontal Scrolling by 30%
Moved static information into a vertical right-side drawer and removed 7 redundant columns
Traders now analyze data 50% faster with a streamlined table.
Improved Task Efficiency with Personalized Layouts
Implemented a feature allowing users to customize and save their column preferences.
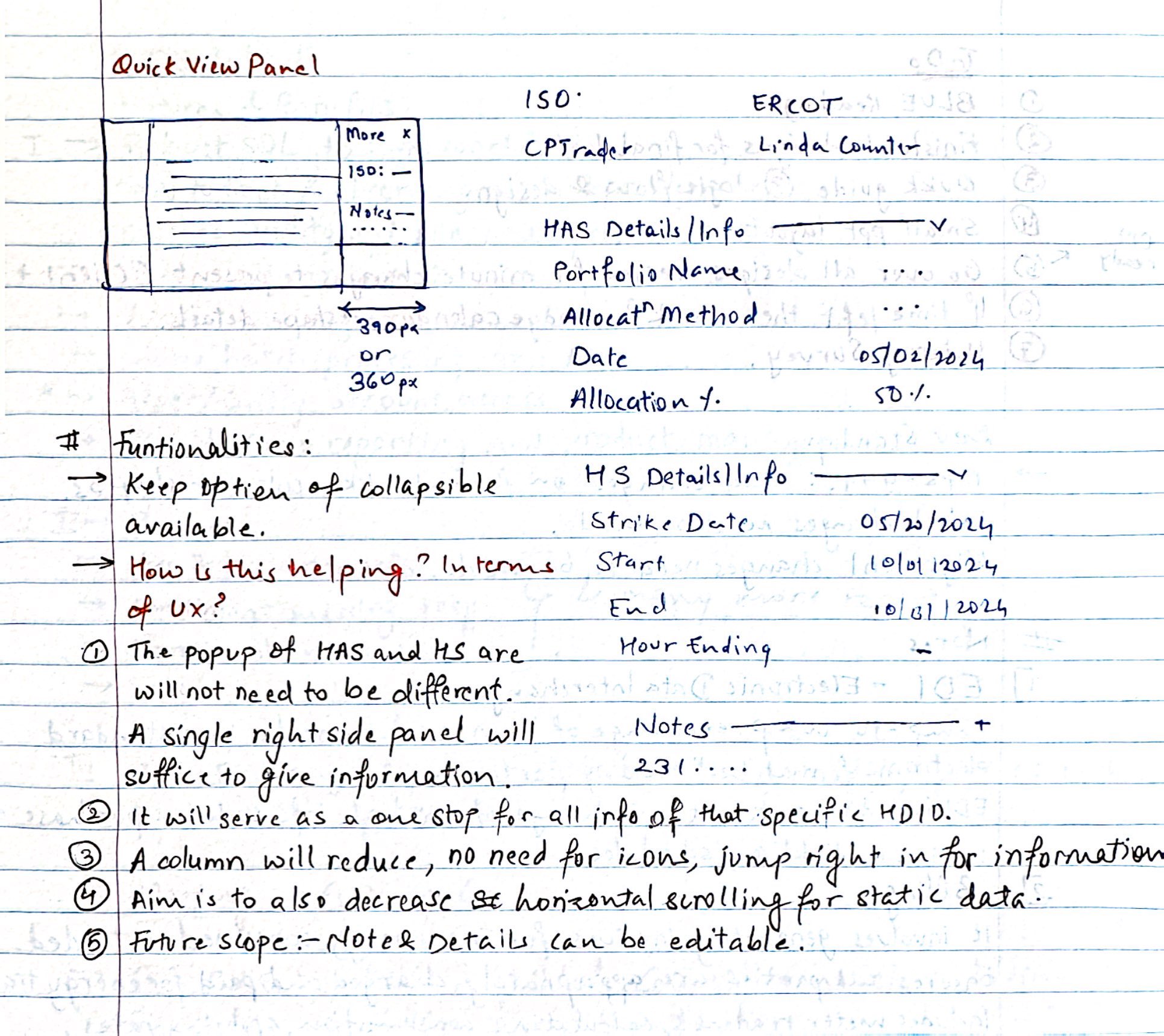
Enhanced Data Accessibility
Static information previously cluttering the table is now located in a right-side drawer.
Users experience faster data lookup and reduced cognitive load.
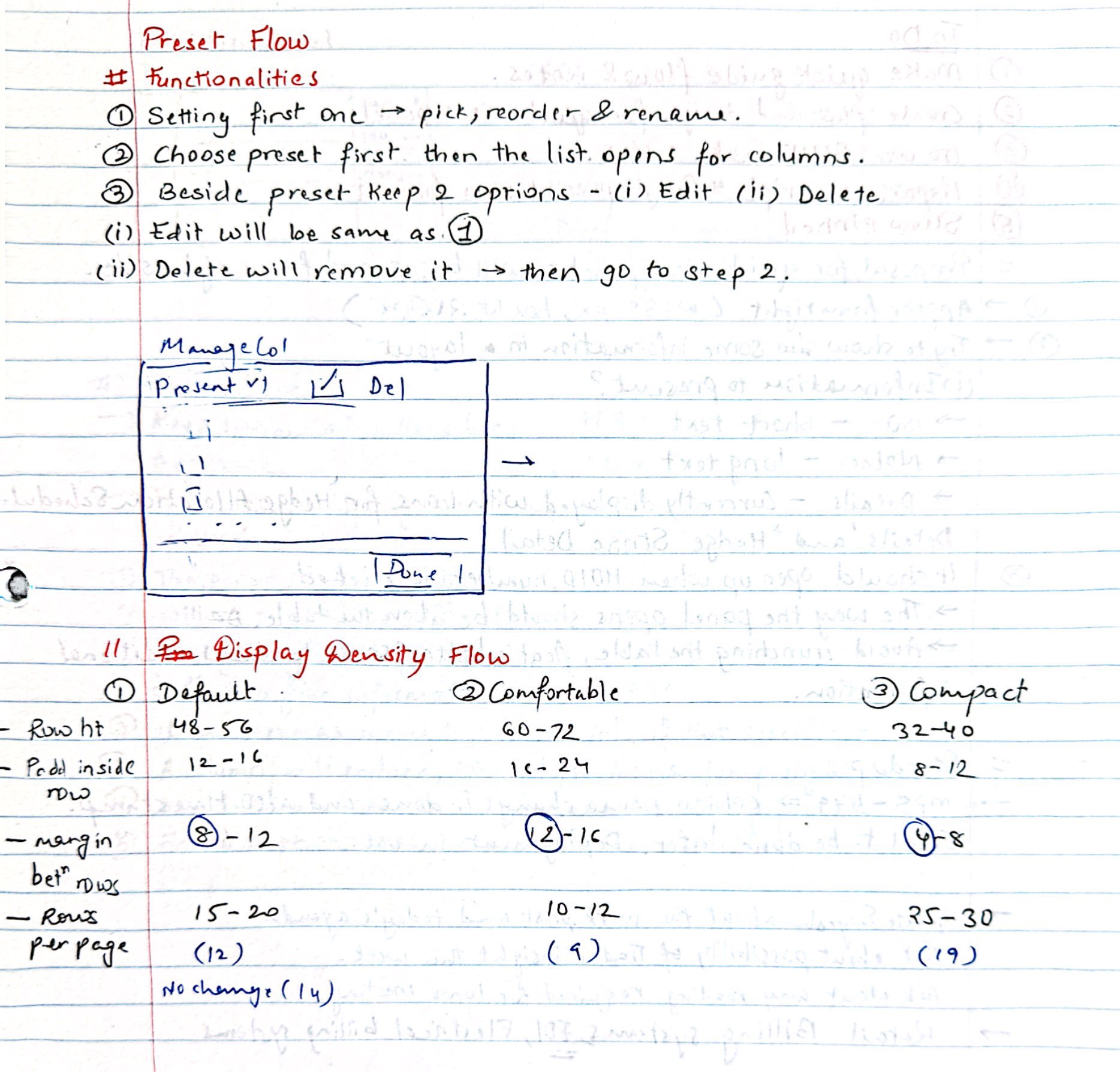
Solution
Preset columns for streamlined data views
Introduced preset columns that reduced the number of visible columns by 7.

Right-side vertical drawer for static data
Moved static information into a right-side vertical drawer to free up space and improve usability.

Personalized column preferences for efficient workflows
Collaborated with developers to implement personalized column preferences, allowing users to save their layouts for future use.

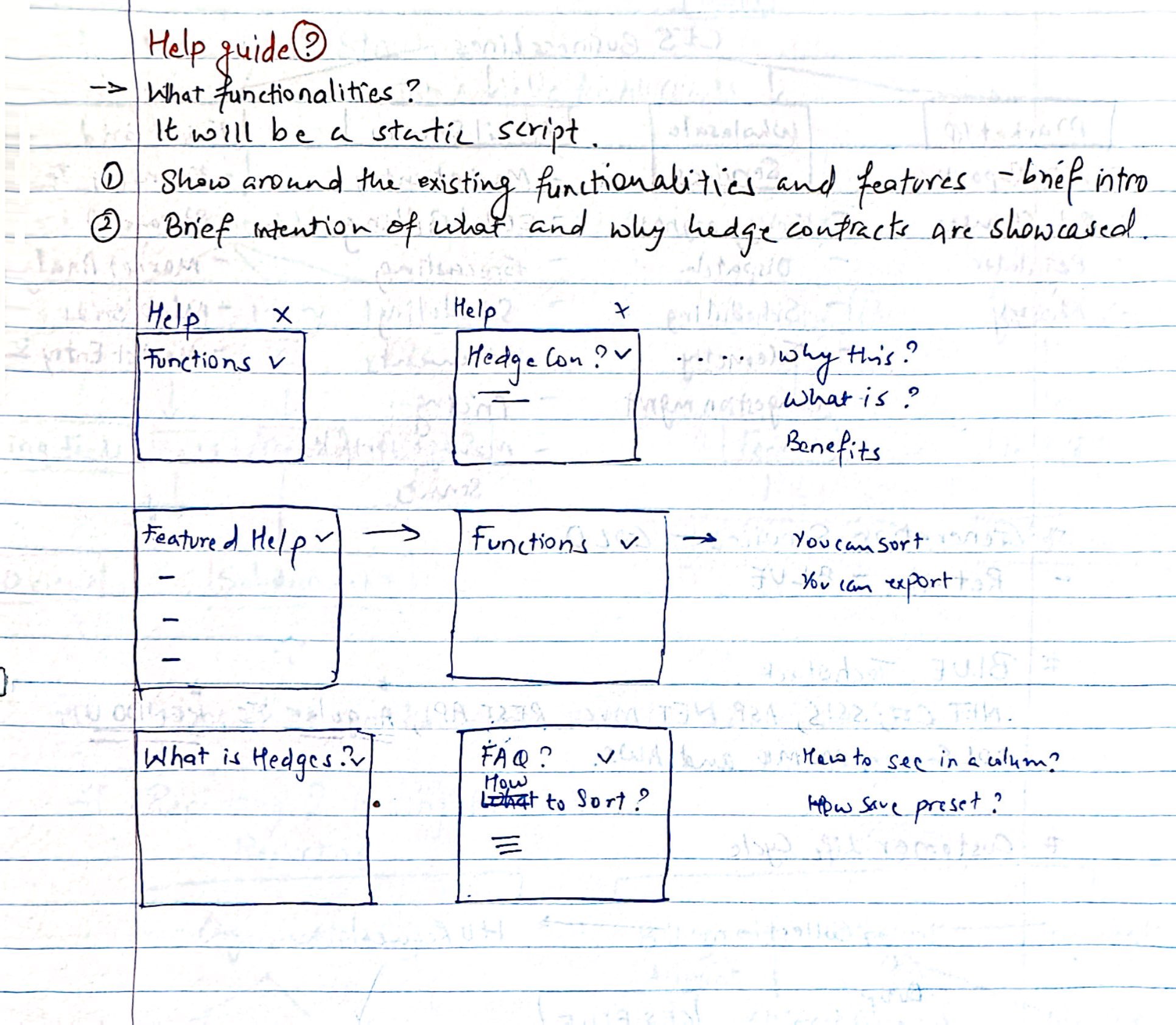
Wireframes & Sketches




Client Processes Page
Each process occupied the entire screen width, resulting in excessive vertical scrolling.
The information required for each process was redundant and lacked clarity, forcing users to repeatedly input the same details.
Key Results from the Client Processes
Reduced Vertical Scrolling by 30%
Consolidated repetitive fields and reorganized the layout for more efficient use of screen space.
Improved Process Completion Efficiency by 20%
Streamlined the design to prioritize essential process information, minimizing distractions.
Increased User Understanding and Confidence
Provided traders with contextual process details, improving onboarding and reducing confusion.
Supported decision-making with real-time guidance displayed in the information window.
Solution
Consolidated Layout
Reduced redundant fields and optimized screen real estate.

Information Window
Added a right-side window to provide contextual guidance, helping users understand process details at a glance.

Streamlined Design
Improved clarity and usability by aligning the layout with task requirements.

Wireframes & Sketches


What I learned
Simplified complex data layouts, reducing user effort and enhancing decision-making.
Refined designs using feedback loops to align features with user needs.
Achieved scalable solutions by closely working with developers and stakeholders.
Identified core challenges through contextual inquiries to drive impactful designs.
What I would do differently
Learning to balance complexity and clarity
Realized the importance of making data-heavy interfaces less overwhelming while maintaining functionality.
The value of testing early and often
Self-testing revealed gaps I didn’t anticipate, teaching me to seek feedback sooner.
Collaboration is the key to innovation
Partnering with developers and stakeholders helped transform initial ideas into scalable solutions.
Adapting to challenges
I discovered hidden inefficiencies through user observations and aim to prioritize insights for quicker iterations.